Szablon prototypu aplikacji mobilnej
Usprawnij tworzenie i udoskonalanie projektów aplikacji mobilnych dzięki szablonowi prototypu aplikacji mobilnej. Miej ustrukturyzowany, ale elastyczny framework, który pozwala zespołom szybko szkicować, iterować i doskonalić swoje koncepcje aplikacji.
Informacje o szablonie prototypu aplikacji mobilnej
Szablon prototypu aplikacji mobilnej Miro usprawnia proces tworzenia i udoskonalania projektów aplikacji mobilnych. Szablon ten zapewnia ustrukturyzowaną, ale elastyczną strukturę, która pozwala zespołom szybko szkicować, iterować i doskonalić swoje pomysły na aplikacje. Niezależnie od tego, czy pracujesz nad nową aplikacją od podstaw, czy udoskonalasz istniejący projekt, szablon Miro pomaga zwizualizować przepływy użytkowników, elementy interfejsu i interakcje w środowisku współpracy.
Dlaczego pokochasz nasz przykładowy szablon prototypu aplikacji mobilnej
Korzystanie z szablonu prototypu aplikacji mobilnej Miro oferuje wiele korzyści, które usprawniają zarówno proces projektowy, jak i produkt końcowy:
Szybkość i wydajność: Szybko wprowadzaj swoje pomysły w życie dzięki gotowym komponentom i przyjaznemu dla użytkownika interfejsowi. To pozwala skupić się na kreatywności i funkcjonalności, zamiast zaczynać od zera.
Współpraca. Pracuj płynnie ze swoim zespołem, niezależnie od tego, gdzie się znajdują. Funkcje współpracy w czasie rzeczywistym Miro zapewniają, że wszyscy mają te same informacje, co ułatwia zbieranie opinii i dokonywanie poprawek na bieżąco.
Przejrzystość i organizacja: Utrzymuj porządek w procesie projektowania dzięki przejrzystym układom i ustrukturyzowanym szablonom.
To pomaga w utrzymaniu spójnego języka projektowania i zapewnia, że wszyscy członkowie zespołu rozumieją
kierunek projektu.
Elastyczność. Dostosuj szablon do swoich specyficznych potrzeb. Niezależnie od tego, czy musisz dodać nowe ekrany, dostosować przepływy użytkownika, czy włączyć unikalne elementy projektowe, szablon Miro jest elastyczny i spełnia Twoje wymagania.
Tworzenie prototypów z AI: Wykorzystaj nowe możliwości AI do tworzenia prototypów w Miro, aby zautomatyzować powtarzalne zadania, sugerować ulepszenia projektowe i przewidywać interakcje użytkowników, oszczędzając Twój czas i poprawiając ogólną jakość Twojego prototypu.
Jak korzystać z szablonu prototypu aplikacji mobilnej w Miro
Wykonaj te kroki, aby w pełni wykorzystać szablon prototypu aplikacji mobilnej w Miro:
Otwórz szablon: Otwórz Miro i przejdź do selektora szablonów. Wyszukaj „szablon prototypu aplikacji mobilnej” i wybierz go, aby utworzyć nową tablicę.
Skonfiguruj swoje miejsce pracy: Zapoznaj się z układem szablonu. Obejmuje sekcje dotyczące przepływów użytkownika, szkieletów oraz interaktywnych elementów. Dostosuj przestrzeń roboczą, dodając nazwę projektu, członków zespołu oraz wszelkie początkowe notatki lub cele.
Zaprojektuj swoją aplikację: Zacznij od naszkicowania głównych ekranów swojej aplikacji. Użyj gotowych komponentów, aby dodać przyciski, pola tekstowe, obrazy i inne elementy interfejsu użytkownika. Ułóż ekrany w logiczny przepływ, aby przedstawić podróż użytkownika przez aplikację.
Współpracuj i iteruj: Zaproś członków zespołu do tablicy i przypisz role lub zadania. Użyj funkcji komentowania i karteczek Miro, aby zbierać opinie i wprowadzać poprawki. Użyj prototypowania AI, aby uzyskać sugestie dotyczące ulepszania interakcji użytkownika i elementów projektu.
Testuj i ulepszaj: Twórz interaktywne prototypy, łącząc ekrany i dodając przejścia.
To pomaga w wizualizacji, jak użytkownicy będą poruszać się po aplikacji. Przeprowadzaj testy użyteczności z zespołem lub stakeholderami, aby zidentyfikować problemy lub obszary do poprawy.
Ukończ swój prototyp: Gdy jesteś zadowolony z projektu, ukończ prototyp, upewniając się, że wszystkie elementy są wyrównane i funkcjonalne. Wyeksportuj prototyp lub udostępnij tablicę Miro deweloperom, aby rozpocząć proces wdrażania.
Jak korzystać z tworzenia prototypów z AI w Miro
Zdolność Miro do prototypowania wspomagana sztuczną inteligencją usprawnia proces projektowania, automatyzując zadania i dostarczając inteligentne sugestie. Jak z tego skorzystać:
Otwórz panel Twórz z pomocą AI i wybierz „Prototyp”.
Wybierz typ urządzenia dla swojego prototypu oraz zdecyduj, czy chcesz przepływ wieloekranowy, czy prototyp jednego ekranu.
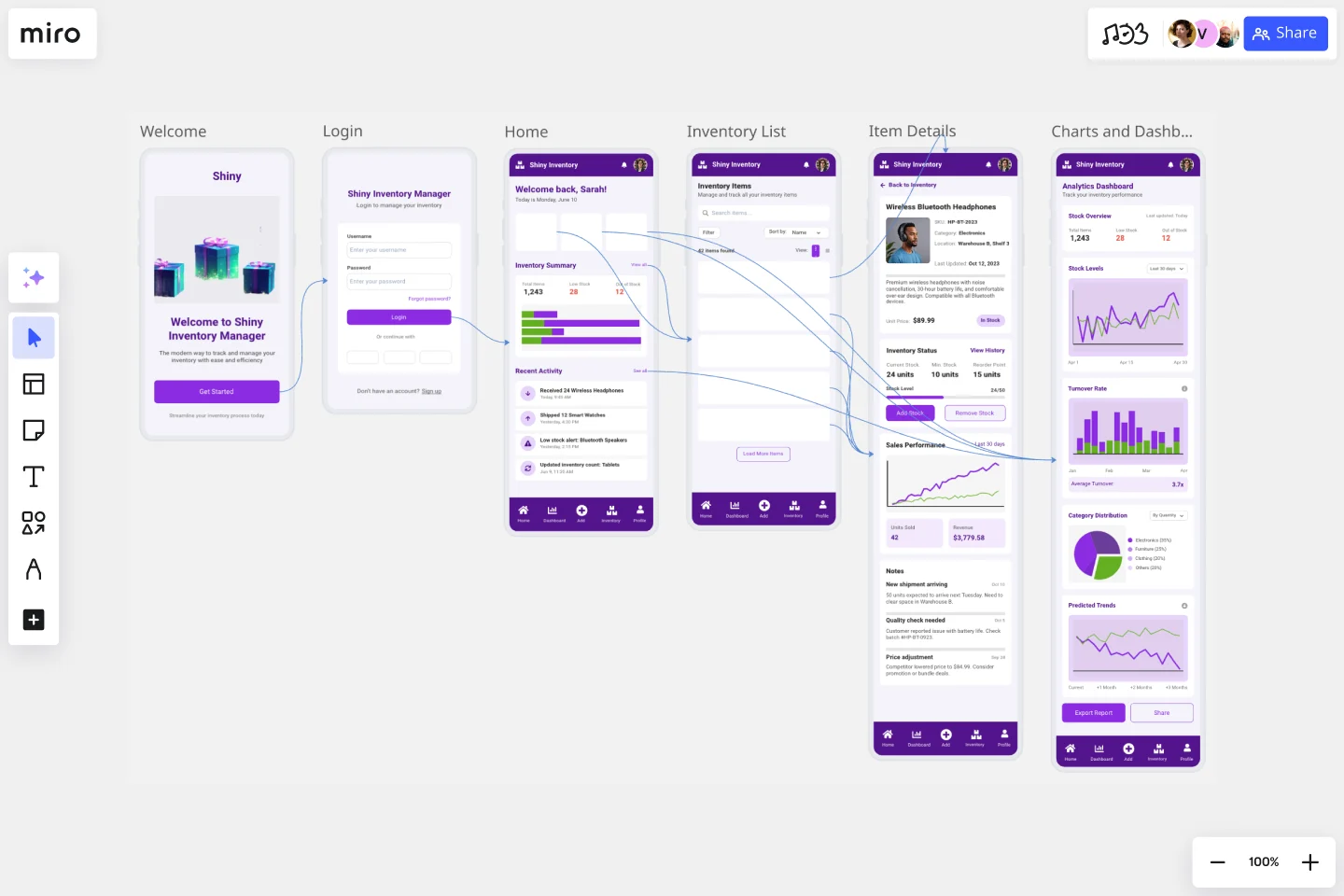
Wpisz szczegółowy prompt, aby wygenerować swój prototyp. Im więcej szczegółów podasz, tym dokładniejsze będą wyniki. Jeśli chcesz, spróbuj użyć promptu, który wygenerował ten szablon aplikacji mobilnej: Wygeneruj nowoczesną aplikację do zarządzania inwentarzem z eleganckim, intuicyjnym interfejsem użytkownika. Projekt powinien charakteryzować się fioletową kolorystyką i zawierać pulpit z przeglądem kluczowych wskaźników.
Kliknij „Wyślij”, aby wygenerować prototyp na planszy. Jeśli jesteś zadowolony, kliknij „Zastosuj na planszy”; w przeciwnym razie kliknij „Odrzuć wersję”, aby zacząć od nowa.
Dodaj kontekst z planszy, wybierając odpowiednie treści z tablicy, takie jak zarysy projektów czy karteczki, aby dodać kontekst do swojego promptu AI. Podążaj za promptami, aby stworzyć prototyp, który lepiej spełnia Twoje potrzeby projektowe.
Udoskonal swój prototyp z pomocą AI: Po wygenerowaniu szkicu, udoskonal go, dodając ekrany lub edytując prototyp w oknie promptu AI. Wprowadź zmiany, które chcesz, i kliknij „Wyślij”. Powtarzaj, aż będziesz zadowolony, a następnie kliknij „Zastosuj na planszy”, aby ręcznie edytować swój prototyp.
Zastosuj style do swoich prototypów: Użyj Miro AI, aby zastosować style wizualne z istniejących stron internetowych do swojego prototypu. Wybierz ekrany swojego prototypu, kliknij ikonę Miro AI i wybierz „Importuj styl z obrazu”. Wybierz plik z obrazem, a Miro AI zastosuje styl.
Dodaj linie łączące: Uczyń swój prototyp interaktywnym, dodając linie łączące. Kliknij element, przeciągnij ikonę linii łączącej do odpowiedniego ekranu, a pojawi się linia łącząca.
Przekształć istniejące projekty: Użyj Miro AI, aby przekształcić zrzuty ekranu istniejących projektów w interaktywne prototypy. Dodaj zrzut ekranu na planszę, kliknij ikonę Miro AI i wybierz „Konwertuj obraz na prototyp”. Wybierz typ urządzenia, a Miro AI przekształci Twój projekt.
Szablon prototypu aplikacji mobilnej Miro to potężne narzędzie dla zespołów pragnących wprowadzać innowacje i osiągać doskonałość w projektowaniu aplikacji. Zapewniając ustrukturyzowane, ale elastyczne ramy, te szablony pomagają usprawnić proces projektowania, wspierają współpracę i zapewniają, że Twój końcowy produkt będzie zarówno funkcjonalny, jak i przyjazny dla użytkownika. Dzięki dodaniu sztucznej inteligencji do tworzenia prototypów w Miro Twój zespół może pracować mądrzej i szybciej, przekształcając świetne pomysły w udane aplikacje mobilne.
Skorzystaj z tego szablonu już teraz.
Szablon prototypu strony internetowej
Zastosowania:
Prototyp
Szablon prototypu strony internetowej Miro umożliwia zespołom wizualizację i iterację projektów stron internetowych w sposób wspólny i efektywny, wykorzystując najnowsze możliwości AI do ulepszonego tworzenia prototypów i bezproblemową integrację z innymi narzędziami.
Szablon przepływu ekranu
Zastosowania:
Projektowanie UX, Zarządzanie produktem, Szkielety wireframe
Przepływ ekranów (lub wireflow) łączy układ wieloekranowy, który integruje wireframe'y ze schematami blokowymi. Wynik to całościowy przepływ, który przedstawia to, co użytkownicy widzą na każdym ekranie i jak wpływa to na ich proces podejmowania decyzji w kontekście Twojego produktu lub usługi. Dzięki wizualnemu podejściu do tego, na co zwracają uwagę Twoi klienci, możesz komunikować się z wewnętrznymi zespołami, stakeholderami i klientami na temat podjętych decyzji. Możesz także użyć przepływu ekranowego, aby znaleźć nowe możliwości zapewnienia, że doświadczenia użytkownika będą bezproblemowe i pozbawione frustracji od początku do końca.
Szablon prototypu o niskiej wierności
Zastosowania:
Projekt, Desk Research, Szkielety wireframe
Prototypy o niskiej wierności służą jako praktyczne wczesne wizje Twojego produktu lub usługi. Te proste prototypy dzielą tylko kilka funkcji z finalnym produktem. Najlepiej sprawdzają się do testowania szerszych koncepcji i walidacji pomysłów. Prototypy o niskiej wierności pomagają zespołom produktowym i UX badać funkcjonalność produktu lub usługi, skupiając się na szybkiej iteracji i testowaniu użytkowników w celu informowania o przyszłych projektach. Skupienie się na szkicowaniu i mapowaniu treści, menu oraz przepływu użytkowników umożliwia zarówno projektantom, jak i osobom spoza branży projektowej uczestniczenie w procesie projektowania i ideacji. Zamiast tworzyć połączone interaktywne ekrany, prototypy o niskiej wierności skupiają się na obserwacjach dotyczących potrzeb użytkowników, wizji projektanta oraz zgodności celów stakeholderów.